
Les grandes choses dans le monde des affaires ne sont jamais le fait d'une seule personne. Elles sont le fait d'une équipe. Nous avons ce groupe dynamique de personnes
Cet article plonge dans le monde des compacts Modules d'affichage OLED, en se concentrant spécifiquement sur la 0,91 pouce 128×32 Écran OLED qui utilise le Interface I2CNous explorerons les aspects techniques aperçu de ceci monochrome afficher, ses fonctionnalités et comment il peut être intégré dans divers projets, notamment avec Arduino UnoCet article vaut la peine d'être lu car il offre une compréhension complète d'un type de afficher technologie. Que vous soyez un amateur, un ingénieur ou simplement quelqu'un de curieux de l'électronique, cet article vous fournira les connaissances nécessaires pour utiliser efficacement ces petits mais puissants affiche dans votre prochain projet. Vous trouverez OLED blanc être très utile. Nous discuterons également des bases de Écran OLED de 0,91 pouce et c'est facile à utiliser Interface I2C. Vous pouvez trouver des produits similaires module sur Waveshare site Web, mais nous utiliserons notre propre Module OLED et vous fournir des services dédiés tutoriel et soutien.

Écran OLED la technologie a révolutionné la façon dont nous interagissons avec les appareils électroniques, offrant des couleurs vives, contraste élevéet des angles de vision larges. Dans le domaine de Écrans OLED, le 0.91 pouce 128×32 Module d'affichage OLED se distingue comme une solution compacte mais puissante pour les projets nécessitant un document petit mais très lisible afficher. Ces les écrans sont petits, souvent utilisé dans les appareils portables, les wearables et divers systèmes embarqués où l'espace est limité. Le 0.91 pouce la taille fait référence à la diagonale mesure de la afficher zone, tandis que le 128×32 la résolution indique que la afficher est composé de 128 horizontaux pixels et 32 verticaux pixels.
Malgré leur petite taille taille, ces Modules OLED offrent des visuels nets et clairs, grâce aux avantages inhérents à OLED technologie, comme la possibilité de désactiver individuellement pixels complètement, ce qui donne de vrais noirs et contraste élevé ratios. Ceci 0.91 128×32 monochrome Module OLED est contrôlé par un contrôleur intégré, généralement le SSD1306 pilote IC, qui simplifie le processus d'interfaçage du afficher avec des microcontrôleurs. SSD1306 est un Pilote OLED qui a un intégré Puce de contrôleur. Écran OLED est un choix populaire parmi les amateurs et les professionnels.
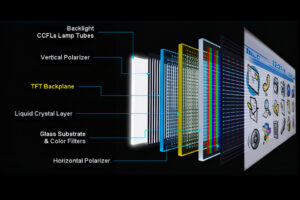
Le 0.91 pouce 128×32 Module d'affichage OLED est un monochrome affichage graphique qui regroupe une gamme de fonctionnalités dans son format compact. Spécification peut varier selon les fabricants. L'une des principales caractéristiques de cette module est-ce que c'est OLED technologie, qui permet à chaque pixel émettre sa propre lumière. Cela élimine le besoin d'un rétroéclairage, ce qui donne un produit plus fin afficher avec supérieur contraste et une consommation d'énergie inférieure par rapport aux systèmes traditionnels Écran LCD modules. Le afficher est compatible avec de nombreux appareils.
Voici un tableau résumant les valeurs typiques caractéristiques d'un 0,91 pouce 128×32 Module d'affichage OLED:
| Fonctionnalité | Spécification |
|---|---|
| Taille | 0.91 pouce (diagonale) |
| Résolution | 128×32 pixels |
| Couleur | Monochrome (généralement blanc, bleu ou jaune) |
| Interface | I2C (ou SPI dans certains modèles) |
| Contrôleur | SSD1306 (ou compatible) |
| Tension de fonctionnement | 3,3 V – 5V |
| Angle de vue | >160° |
| Température de fonctionnement | -40°C ~ 85°C |
| PCB Taille | Varie selon le fabricant |
Le Module OLED fonctionne généralement à un tension entre 3,3 V et 5V, le rendant compatible avec une large gamme de microcontrôleurs, y compris Arduino Les besoins en énergie dépendent de la façon dont une grande partie de l'affichage est allumé. Le interface est le plus souvent I2C, ce qui simplifie le câblage et réduit le nombre de saisir broches requises. Certains modules offrent également une SPI interface option. Vérifier détail concernant interface sur votre page produit. Le SSD1306 contrôleur gère le bas niveau détails de conduire le OLED panneau, y compris pixel adressage, taux de rafraîchissement et gestion de l'alimentation.
Le I2C (Circuit inter-intégré) interface est un protocole de communication série qui permet à plusieurs appareils de communiquer entre eux en utilisant seulement deux fils : SDA (données série) et SCL (horloge série). C'est un choix populaire pour connecter des périphériques tels que affiche, capteurs et puces de mémoire aux microcontrôleurs en raison de sa simplicité et de son efficacité. Interface I2C est particulièrement bien adapté au 0,91 pouce 128×32 Module d'affichage OLED car il minimise le nombre de connexions requises, ce qui est crucial dans les applications à espace restreint.
Dans un I2C configuration avec le Module OLED, le microcontrôleur (par exemple, un Arduino) agit généralement en tant que maître appareil, tandis que le Écran OLED agit comme un esclave appareil. Le maître initie la communication et contrôle le signal d'horloge, tandis que l'esclave répond aux commandes du maître. appareil sur le I2C le bus a une adresse unique de 7 ou 10 bits, et le Module d'affichage OLED ne fait pas exception. SSD1306 contrôleur utilisé dans ces affiche a un spécifique I2C adresse qui permet au microcontrôleur de sélectionner pour la communication. Écran OLED de 0,91 pouce est communication via l'interface I2C. L'avantage d'utiliser le Interface I2C avec le Écran OLED c'est que cela simplifie le câblage, car il suffit de connecter deux lignes de données (SDA et SCL) en plus de l'alimentation et de la masse. Ceci est particulièrement utile lorsque vous travaillez avec des microcontrôleurs qui ont des capacités limitées saisir/sortir épingles. De plus, I2C permet à plusieurs appareils de partager le même bus, à condition que chacun appareil dispose d'une adresse unique, ce qui facilite l'extension de votre projet avec des capteurs ou des périphériques supplémentaires.
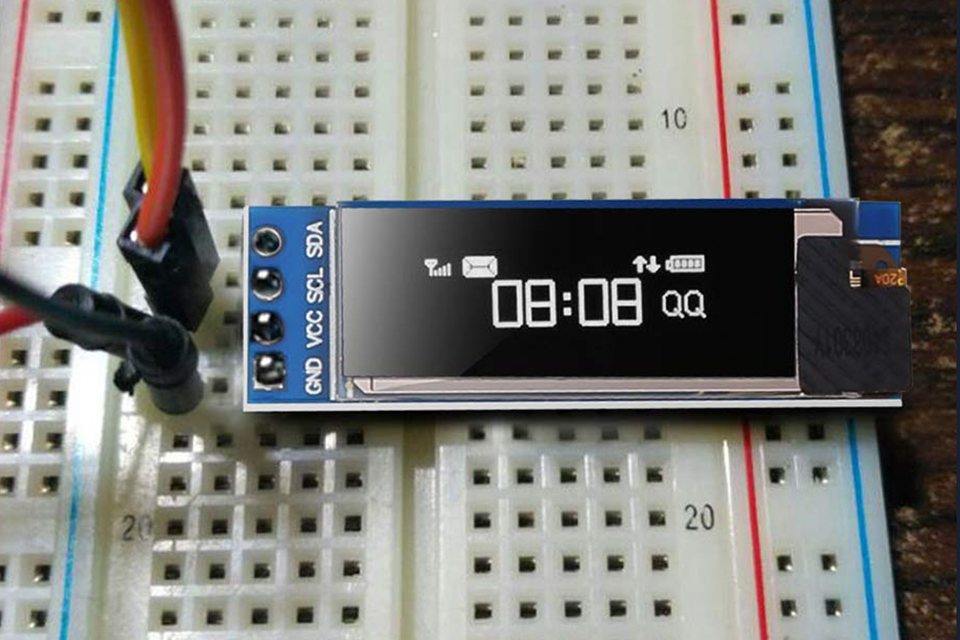
Le matériel d'un 0,91 typique pouce 128×32 Module d'affichage OLED se compose de plusieurs composants clés intégrés sur une petite carte de circuit imprimé (PCB). Le composant le plus important est le OLED panneau lui-même, qui est mince et plat afficher qui contient le 128×32 tableau de pixels. Le OLED Le panneau est généralement recouvert d'une couche protectrice en verre ou en plastique. Vous devez vérifier contour de votre module.
Le contrôleur puce, généralement la SSD1306, est monté à l'arrière du PCB. Cette puce est responsable de la réception des commandes et des données du microcontrôleur via I2C et conduire l'individu pixels sur le OLED panneau. Le SSD1306 a intégré graphique afficher données BÉLIER (GDDRAM) qui stocke le image données à afficher. taille de ceci BÉLIER détermine le résolution de la afficher que le contrôleur peut supporter. Pour un 128×32 afficher, le contrôleur a besoin d'au moins 512 octets de RAM depuis chaque pixel est représenté par un bit (activé ou désactivé) dans un monochrome afficher, et 128 * 32 bits est égal à 512 octets de données. Les écrans sont petits et très utile dans de nombreux projets. PCB comprend également d'autres composants nécessaires tels que des résistances, des condensateurs et des régulateurs de tension. Ces composants garantissent que le OLED panneau et contrôleur recevoir la puissance correcte fournir et les conditions de fonctionnement. module comporte généralement une ligne d'en-tête épingle connexions le long d'un bord de la PCB, vous permettant de facilement connecter à une plaque d'essai ou à un microcontrôleur à l'aide de fils de liaison. Le spécifique épingle la configuration peut varier légèrement selon les différents fabricants, mais comprend généralement des broches pour l'alimentation (fournir), le sol et le I2C lignes de communication (SDA et SCL).
Interfacer le 0.91 pouce 128×32 Module d'affichage OLED avec un Arduino Uno est un processus simple, grâce à la Interface I2C et la disponibilité de bibliothèques qui simplifient le code requis. Voici un guide étape par étape pour vous aider à démarrer :
N'oubliez pas de consulter la documentation spécifique bibliothèque vous utilisez pour comprendre toutes les fonctions disponibles et leur utilisation. Avec ces étapes simples, vous pouvez rapidement obtenir votre 0.91 pouce 128×32 Écran OLED opérationnel avec un Arduino Uno.

Lorsque vous travaillez avec Modules d'affichage OLED, vous rencontrerez souvent deux interfaces de communication série courantes : SPI (Périphérique série Interface) et I2C (Circuit inter-intégré). Les deux interfaces ont leurs avantages et leurs inconvénients, et le choix entre elles dépend des exigences spécifiques de votre projet.
Interface I2C:
Interface SPI:
| Fonctionnalité | I2C | SPI |
|---|---|---|
| Fils | 2 (SDA, SCL) | 4+ (MOSI, MISO, SCK, CS par appareil) |
| Vitesse | Plus lent (généralement 100 kHz – 1 MHz) | Plus rapide (généralement plusieurs MHz ou plus) |
| Adressage | Adresse de l'appareil | Ligne de sélection de puce (CS) par appareil |
| Consommation d'énergie | Inférieur | Plus haut |
| Complexité | Câblage plus simple, protocole plus complexe | Câblage plus complexe, protocole plus simple |
| Cas d'utilisation | Débits de données inférieurs, plusieurs appareils sur le bus | Débits de données élevés, moins d'appareils, mises à jour plus rapides |
Pour le 0.91 pouce 128×32 Module d'affichage OLED, le Interface I2C est souvent le choix préféré en raison de sa simplicité et de son nombre de broches réduit. Cependant, si votre projet nécessite une connexion très rapide afficher mises à jour ou si vous utilisez déjà SPI pour les autres composants, puis en utilisant un SPI version de la Module OLED pourrait être plus approprié.
Pour contrôler le 0,91 pouce 128×32 Module d'affichage OLED à partir d'un microcontrôleur comme le Arduino Uno, vous devrez utiliser un logiciel bibliothèque qui fournit un ensemble de fonctions pour envoyer des commandes et des données à afficher. Plusieurs bibliothèques sont disponibles pour travailler avec SSD1306-basé Écrans OLED, dont deux des plus populaires sont l'Adafruit SSD1306 bibliothèque et le U8g2 bibliothèque.
L'Adafruit SSD1306 bibliothèque est spécialement conçu pour monochrome Écrans OLED qui utilisent le SSD1306 contrôleur, y compris le 0,91 pouce 128×32 module. Il fournit une API simple et facile à utiliser pour initialiser le afficher, dessin formes de base et affichage texte. Le bibliothèque est construit sur Adafruit GFX bibliothèque, qui fournit un ensemble commun de fonctions graphiques qui fonctionnent sur différents types de affiche.
Voici un code exemple qui montre comment initialiser le afficher et afficher quelques texte en utilisant l'Adafruit Bibliothèque SSD1306:
#inclure <SPI.h>
#inclure <Wire.h>
#inclure <Adafruit_GFX.h>
#inclure <Adafruit_SSD1306.h>
#définir LARGEUR_ÉCRAN 128 // Largeur de l'écran OLED, en pixels
#définir HAUTEUR_ÉCRAN 32 // Hauteur de l'écran OLED, en pixels
// Déclaration pour une interface I2C
#définir OLED_RESET 4 // Réinitialiser la broche # (ou -1 si vous partagez la broche de réinitialisation Arduino)
#définir ADRESSE_ECRAN 0x3C ///< Voir la fiche technique pour l'adresse ; 0x3D pour 128x64, 0x3C pour 128x32
Adafruit_SSD1306 afficher(LARGEUR_ÉCRAN, HAUTEUR_ÉCRAN, &Fil, RÉINITIALISATION_OLED);
vide installation() {
En série.commencer(9600);
// SSD1306_SWITCHCAPVCC = génère une tension d'affichage à partir de 3,3 V en interne
si(!afficher.commencer(SSD1306_SWITCHCAPVCC, ADRESSE_ÉCRAN)) {
En série.imprimer(F(« Échec de l'allocation SSD1306 »));
pour(;;); // Ne continuez pas, bouclez pour toujours
}
// Afficher le contenu initial du tampon d'affichage sur l'écran --
// la bibliothèque initialise ceci avec un écran de démarrage Adafruit.
afficher.afficher();
retard(2000); // Pause de 2 secondes
// Effacer le tampon
afficher.clearDisplay();
// Dessine un seul pixel en blanc
afficher.drawPixel(10, 10, SSD1306_BLANC);
// Affiche le tampon d'affichage sur l'écran. Vous DEVEZ appeler display() après
// commandes de dessin pour les rendre visibles à l'écran !
afficher.afficher();
retard(2000);
// display.display() n'est PAS nécessaire après chaque commande de dessin,
// à moins que ce soit ce que vous voulez... vous pouvez plutôt regrouper plusieurs
// opérations de dessin puis mise à jour de l'écran en une seule fois en appelant
// display.display(). Ces exemples illustrent les deux approches...
testdrawline(); // Dessiner plusieurs lignes
testdrawrect(); // Dessiner des rectangles (contours)
testfillrect(); // Dessiner des rectangles (remplis)
testdrawcircle(); // Dessiner des cercles (contours)
testfillcircle(); // Dessiner des cercles (remplis)
testdrawroundrect(); // Dessiner des rectangles arrondis (contours)
testfillroundrect(); // Dessiner des rectangles arrondis (remplis)
testdrawtriangle(); // Dessiner des triangles (contours)
testfilltriangle(); // Dessiner des triangles (remplis)
testdrawchar(); // Dessiner les caractères de la police par défaut
testdrawstyles(); // Dessiner des caractères « stylisés »
testcrolltext(); // Dessiner un texte défilant
testdrawbitmap(); // Dessiner une petite image bitmap
// Inverser et restaurer l'affichage, en faisant une pause entre les deux
afficher.invertDisplay(vrai);
retard(1000);
afficher.invertDisplay(faux);
retard(1000); testanimate(logo_bmp, LARGEUR_LOGO, HAUTEUR_LOGO); // Animer des bitmaps
}
Le U8g2 bibliothèque est plus complet bibliothèque qui prend en charge une large gamme de monochrome affiche, y compris OLED, LCD et papier électronique affiche. Il offre des fonctionnalités plus avancées que Adafruit Bibliothèque SSD1306, comme la prise en charge de plusieurs polices, caractères Unicode et divers dessin opérations.
Les deux bibliothèques sont bien documentés et sont accompagnés d'exemples de croquis qui montrent comment utiliser les différentes fonctions. Vous pouvez trouver ces exemples dans le Arduino IDE sous Fichier > Exemples après l'installation du bibliothèques. Tu peux télécharger les deux bibliothèques depuis Internet.
Création de graphiques et affichage d'images sur le 0.91 pouce 128×32 Écran OLED implique l'utilisation des fonctions fournies par le afficher bibliothèque manipuler l'individu pixels ou dessiner des formes prédéfinies. Les techniques spécifiques que vous utiliserez dépendront de la complexité des graphiques que vous souhaitez créer et des capacités du bibliothèque vous utilisez.
Dessin de base :
Le plus fondamental dessin l'opération consiste à définir la couleur de chaque individu pixels. Vous pouvez utiliser le drawPixel(x, y, couleur) fonction pour transformer un élément spécifique pixel allumé ou éteint (dans le cas d'un monochrome afficher). En combinant plusieurs dessinerPixel appels, vous pouvez créer des formes et des motifs simples.
Le afficher bibliothèques fournissent également des fonctions pour dessin formes de base comme des lignes, des rectangles et des cercles. Par exemple, l'Adafruit GFX bibliothèque offre des fonctions telles que dessiner une ligne(), dessinerRect(), fillRect(), dessinerCercle(), et fillCircle()Ces fonctions prennent des paramètres tels que les coordonnées de début et de fin, la largeur et la hauteur (pour les rectangles), le rayon (pour les cercles) et la couleur.
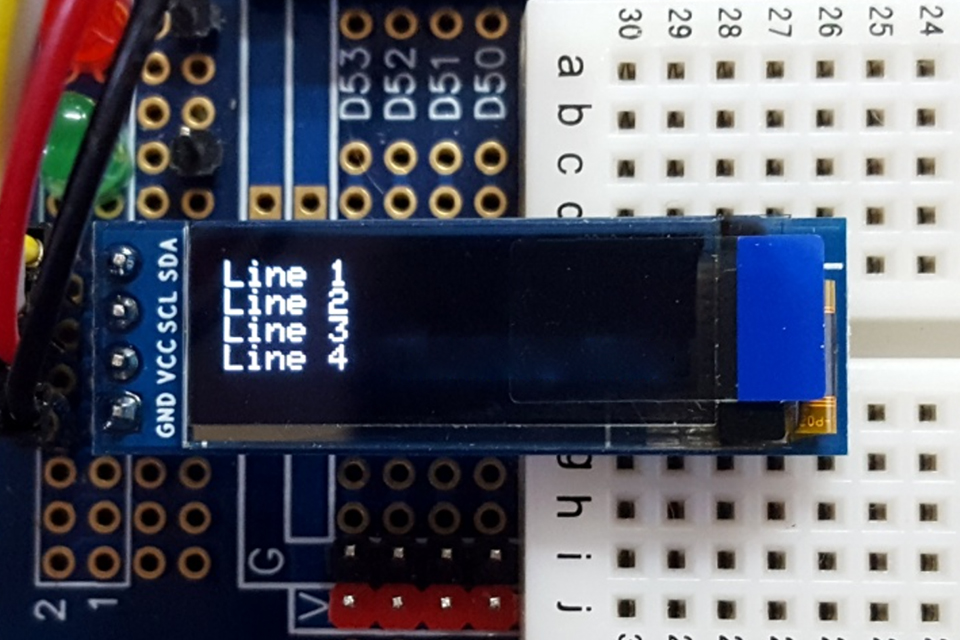
Affichage du texte :
Affichage texte sur le OLED est une exigence commune à de nombreux projets. afficher bibliothèques fournissent généralement des fonctions pour définir la police, taille, et la couleur de la texte, ainsi que le positionnement du curseur et l'impression de chaînes sur le afficher.
Le GFX d'Adafruit bibliothèque, par exemple, inclut une police par défaut et vous permet de sélectionner différentes tailles de police en utilisant setTextSize(). Vous pouvez définir la position du curseur avec définirCurseur(x, y) et imprimer texte en utilisant imprimer() ou println(). Le U8g2 bibliothèque offre plus avancée texte capacités de gestion, y compris la prise en charge de plusieurs polices et caractères Unicode.
Affichage de l'image :
Affichage image bitmap images sur le OLED nécessite la conversion du image données dans un format que le afficher contrôleur peut comprendre. Cela implique généralement la création d'un tableau d'octets où chaque bit représente un pixel sur le afficher. Pour le 128×32 OLED, vous auriez besoin d'un tableau de 512 octets (128 * 32 / 8 = 512).
Vous pouvez utiliser des outils logiciels spécialisés pour convertir image déposer dans le approprié image bitmap format. Une fois que vous avez le image bitmap données, vous pouvez utiliser une fonction comme dessinerBitmap() (fourni par certains bibliothèques) pour afficher le image sur le OLED. Vous devrez spécifier les coordonnées de départ, la largeur et la hauteur du image, et le image bitmap tableau.
Voici un exemple de la façon dont vous pourriez définir un simple image bitmap pour une forme de cœur et l'afficher à l'aide d'Adafruit Bibliothèque SSD1306:
const statique unsigned char PROGMEM heart_bmp[] = { 0b00000000, 0b00000000,
0b00000110, 0b01100000,
0b00001111, 0b11110000,
0b00011111, 0b11111000,
0b00111111, 0b11111100,
0b00111111, 0b11111100,
0b01111111, 0b11111110,
0b01111111, 0b11111110,
0b00111111, 0b11111100,
0b00011111, 0b11111000,
0b00001111, 0b11110000,
0b00000111, 0b11100000,
0b00000011, 0b11000000,
0b00000001, 0b10000000,
0b00000000, 0b00000000
}; // Dans votre boucle principale ou une fonction:
afficher.drawBitmap(50, 0, coeur_bmp, 16, 16, 1);
afficher.afficher();
Gardez à l'esprit que le 0,91 pouce 128×32 OLED a une mémoire limitée et une capacité relativement faible résolutionIl peut être nécessaire de simplifier ou de réduire la taille des images complexes pour qu'elles s'adaptent à ces contraintes.
Lorsque vous travaillez avec le 0.91 pouce 128×32 Module d'affichage OLED, il est important de considérer la puissance fournir exigences pour assurer un bon fonctionnement et éviter d'endommager le afficher. Écrans OLED sont généralement plus économes en énergie que les lampes traditionnelles Écran LCD parce qu'ils ne nécessitent pas de rétroéclairage. Cependant, la consommation d'énergie peut encore varier en fonction de facteurs tels que la luminosité réglage, le nombre de pixels qui sont illuminés, et le spécifique OLED technologie utilisée.
Le 0.91 pouce 128×32 Module OLED fonctionne généralement à une tension comprise entre 3,3 V et 5 V. La plupart des modules sont conçus pour être compatible avec des niveaux logiques de 3,3 V et 5 V, ce qui les rend polyvalents pour une utilisation avec différents microcontrôleurs. Il est essentiel de vérifier le spécification feuille pour votre spécifique module pour déterminer la tension de fonctionnement recommandée. Les besoins réels en énergie dépendent de la façon dont une grande partie de l'écran est éclairée à tout moment. Lorsque tous les pixels sont éteints, le afficher consomme très peu d'énergie. Lorsque tout le pixels sont allumés, le l'affichage consomme environ 20 mA sur l'affichage moyen utilise environ 20-25 mA de courant à pleine puissance luminosité. Cependant, si seulement une petite partie de la afficher est allumé, la consommation de courant sera considérablement plus faible.
Pour alimenter le Module OLED, vous pouvez généralement connecter la broche VCC à 3,3 V ou 5 V fournir sur votre microcontrôleur. Si vous utilisez un Arduino Uno, par exemple, vous pouvez connecter le VCC épingle au 5V épingle sur le Arduino. Quelques Modules OLED disposent de régulateurs de tension intégrés qui leur permettent d'accepter une gamme plus large de saisir tensions.
Il est important de noter que même si Écrans OLED sont relativement économes en énergie, ils peuvent néanmoins consommer une quantité importante de courant lors de l'affichage d'images lumineuses ou lorsqu'une grande partie de la écran est allumé. Si vous concevez un appareil alimenté par batterie, vous devrez en tenir compte lors du calcul de votre budget énergétique et du choix d'une batterie.
Pour optimiser la consommation d'énergie, vous pouvez régler la luminosité de la afficher en utilisant les commandes fournies par le afficher bibliothèque. Beaucoup bibliothèques vous permet de définir le contraste ou luminosité niveau, qui affecte la consommation de courant globale. En réduisant le luminosité peut réduire considérablement la consommation d'énergie, en particulier lors de l'affichage de contenu à prédominance sombre.
Pour utiliser efficacement le 0.91 pouce 128×32 Module d'affichage OLED dans vos projets, il est essentiel d'avoir accès aux informations pertinentes technique documentation, fiches techniques, code échantillons et autres ressources. Ces ressources fournissent des informations précieuses sur les affichage spécifications, brochage, interface, contrôleur, et la programmation.
Le document le plus important est la fiche technique du Module d'affichage OLED elle-même. Cette fiche technique est généralement fournie par le fabricant et contient des informations détaillées technique informations sur le afficher, y compris:
Vous pouvez généralement trouver la fiche technique de votre produit spécifique Module OLED sur le site Web du fabricant ou sur le site Web du détaillant où vous avez acheté le afficher. Certains fabricants populaires de Modules d'affichage OLED incluent Adafruit, Waveshare et divers fabricants chinois dont les produits sont vendus via des marchés en ligne comme AliExpress et Banggood.
En plus de la fiche technique, vous aurez également besoin de la documentation relative à l' bibliothèque vous utilisez pour contrôler le afficher. Par exemple, si vous utilisez Adafruit SSD1306 bibliothèque, vous pouvez trouver la documentation sur le site Web d'Adafruit ou sur le référentiel GitHub pour le bibliothèque. La documentation comprend généralement une description des fonctions disponibles, des exemples code, et détails sur la façon d'installer et d'utiliser le bibliothèque.
Voici quelques liens utiles pour trouver des ressources liées à la version 0.91 pouce 128×32 Module d'affichage OLED:
N'oubliez pas de consulter la documentation spécifique à votre Module OLED et bibliothèque, car il peut y avoir des variations dans les fonctionnalités, les brochages et les commandes entre les différents fabricants et versions. Il est judicieux de Cliquez sur quelques liens et faites des recherches appropriées avant de démarrer un projet.

dessinerPixel(), tandis que des formes plus complexes peuvent être dessinées à l'aide de fonctions telles que dessiner une ligne(), dessinerRect(), et dessinerCercle().dessinerBitmap() pour transférer les données vers le affichage mémoire.En comprenant ces points clés, vous serez bien équipé pour intégrer le 0.91 pouce 128×32 Module d'affichage OLED dans votre prochain projet électronique, en ajoutant un visuel net et compact interface à vos créations. N'oubliez pas que vous pouvez trouver des informations utiles tutoriel en ligne, nous pouvons également vous fournir soutien Si tu en as besoin.

Cet article plonge dans le monde des écrans, en se concentrant plus particulièrement sur la technologie LCD.

Cet article explore le monde fascinant de la technologie LCD (Liquid Crystal Display), en se concentrant sur le rôle essentiel des cartes de commande et des contrôleurs dans le fonctionnement de ces écrans.

Cet article plonge dans le monde de la réparation d'écran LCD, vous offrant une compréhension complète des problèmes que vous pourriez rencontrer avec un écran cassé ou fissuré, comment les identifier et les meilleures solutions disponibles.

Cet article plonge dans le monde fascinant des modules d'affichage, en se concentrant plus particulièrement sur la technologie LCD (Liquid Crystal Display) et TFT (Thin-Film Transistor).

Les modules d’affichage AMOLED deviennent rapidement la référence en matière de technologie visuelle, offrant une qualité d’image inégalée, des couleurs éclatantes et une efficacité énergétique exceptionnelle.
Les grandes choses dans le monde des affaires ne sont jamais le fait d'une seule personne. Elles sont le fait d'une équipe. Nous avons ce groupe dynamique de personnes

This article explores how to connect an LCD screen to a Raspberry Pi using an HDMI driver board, essentially turning your single-board computer into a miniature HDMI monitor.

This article dives into the exciting world of augmented reality (ar) lenses, specifically focusing on the development and potential of an interchangeable lens system for ar glasses.

This article dives deep into the lifespan and durability of OLED (Organic Light Emitting Diode) displays compared to LCD (Liquid Crystal Display) screens.

@ 2025 display-module. Tous droits réservés.
Remplissez le formulaire ci-dessous et nous vous contacterons sous peu.